Enhancing Rail Partners' Website
Rail Partners is a non-profit organization founded in 2008 with a mission to improve the railway industry by leveraging the expertise and innovation of private sector operators. They focus on benefiting railway passengers, freight customers, and taxpayers. The organization is funded by its members, which include independent owning groups, train, and freight operating companies.
01 Problem
Rail Partners' website faced several issues that affected its functionality and user experience:1. Broken Links: The website had six broken links, hampering user navigation and negatively impacting SEO. 2. Large Images: With 116 large-sized images, the website suffered from slow loading times, leading to user frustration. 3. JavaScript and CSS Issues: A total of 94 pages had broken JavaScript and CSS elements, impairing the website's overall functionality. 4. Mobile Performance: The mobile Page Speed Insights score was only 21, indicating a need for optimization.
02 Approach
To address the problems identified, Rail Partners initiated a comprehensive approach:1. User Interface Redesign: Leveraging Figma, a new UI was designed for the homepage, focusing on improved aesthetics and user-friendliness. 2. SEO Enhancement: Broken links were fixed to improve user experience and boost the website's search engine ranking. 3. Image Optimization: The organization optimized the 116 large images to enhance website speed. 4. Code Refactoring: The broken JavaScript and CSS issues on 94 pages were rectified to ensure seamless functionality. 5. Optimization: A specific strategy was devised to enhance the mobile Page Speed Insights score to improve the website's performance on handheld devices.
03 Solution
The implemented solutions resulted in significant improvements:1. UI Enhancements: The redesigned homepage on Figma introduced a fresh look, enhancing the website's visual appeal and usability. 2. SEO Boost: Addressing the broken links positively impacted the website's SEO, resulting in improved search engine visibility. 3. Faster Loading Times: Optimizing the 116 large images significantly enhanced website speed, providing users with a smoother browsing experience. 4. Seamless Functionality: The code refactoring efforts resolved the JavaScript and CSS issues, ensuring that all pages functioned correctly. 5. Mobile Optimization: By implementing mobile-specific optimizations, the mobile Page Speed Insights score improved from 21 to a more user-friendly score.

Figma Design Mockup:
The design emphasizes improved aesthetics and user-friendliness, aligning with Rail Partners' goals to enhance the website's visual appeal.
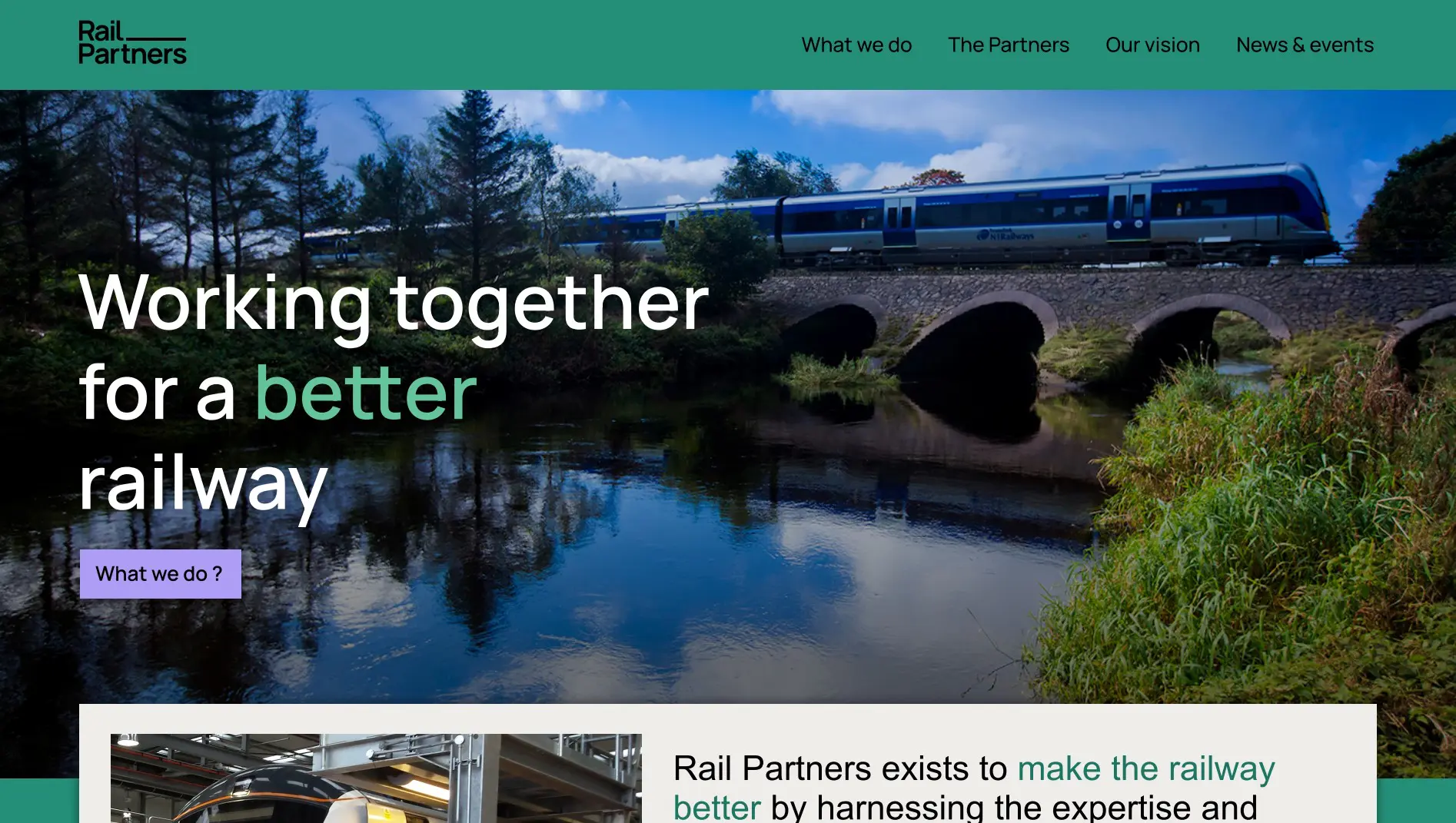
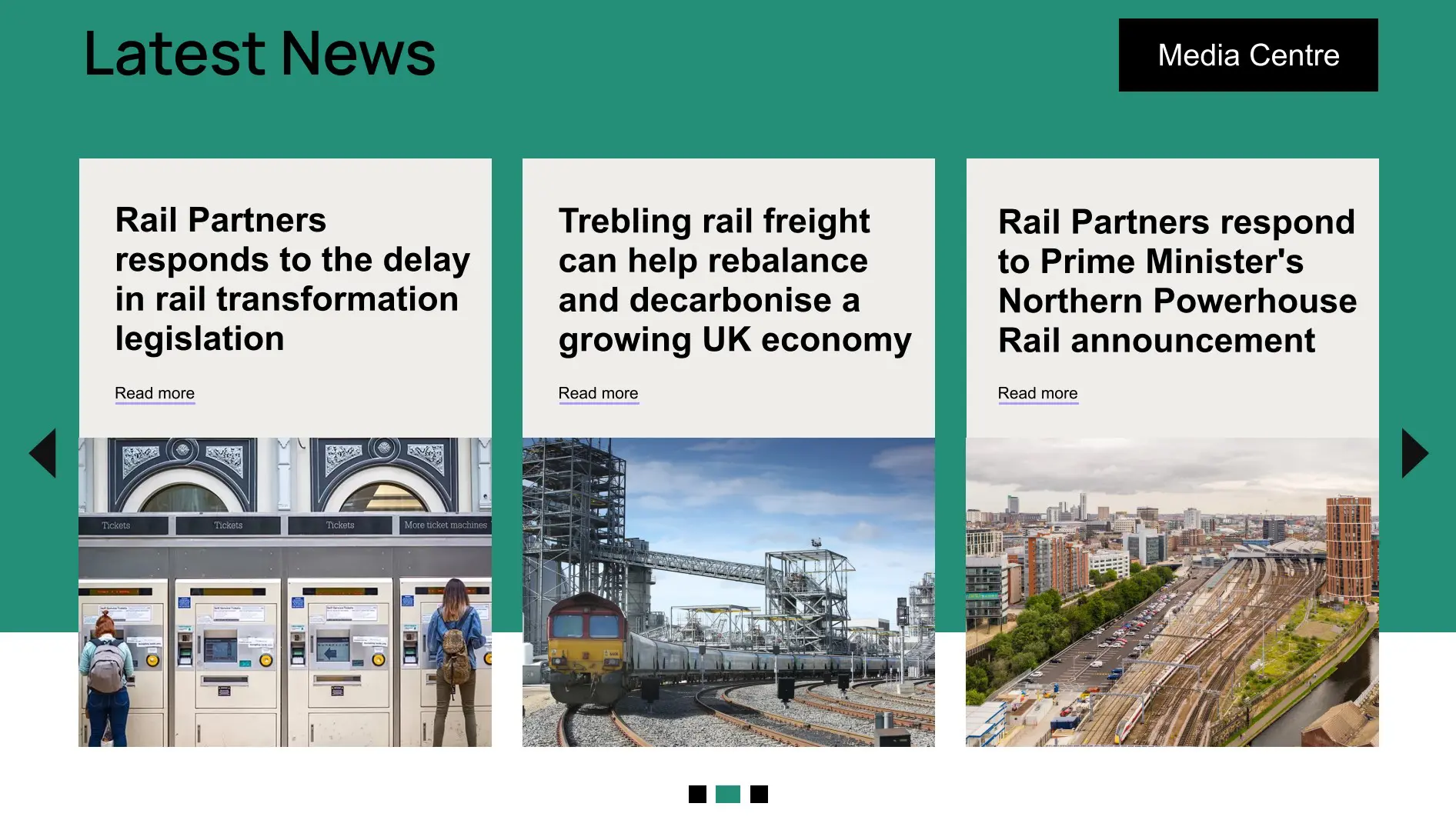
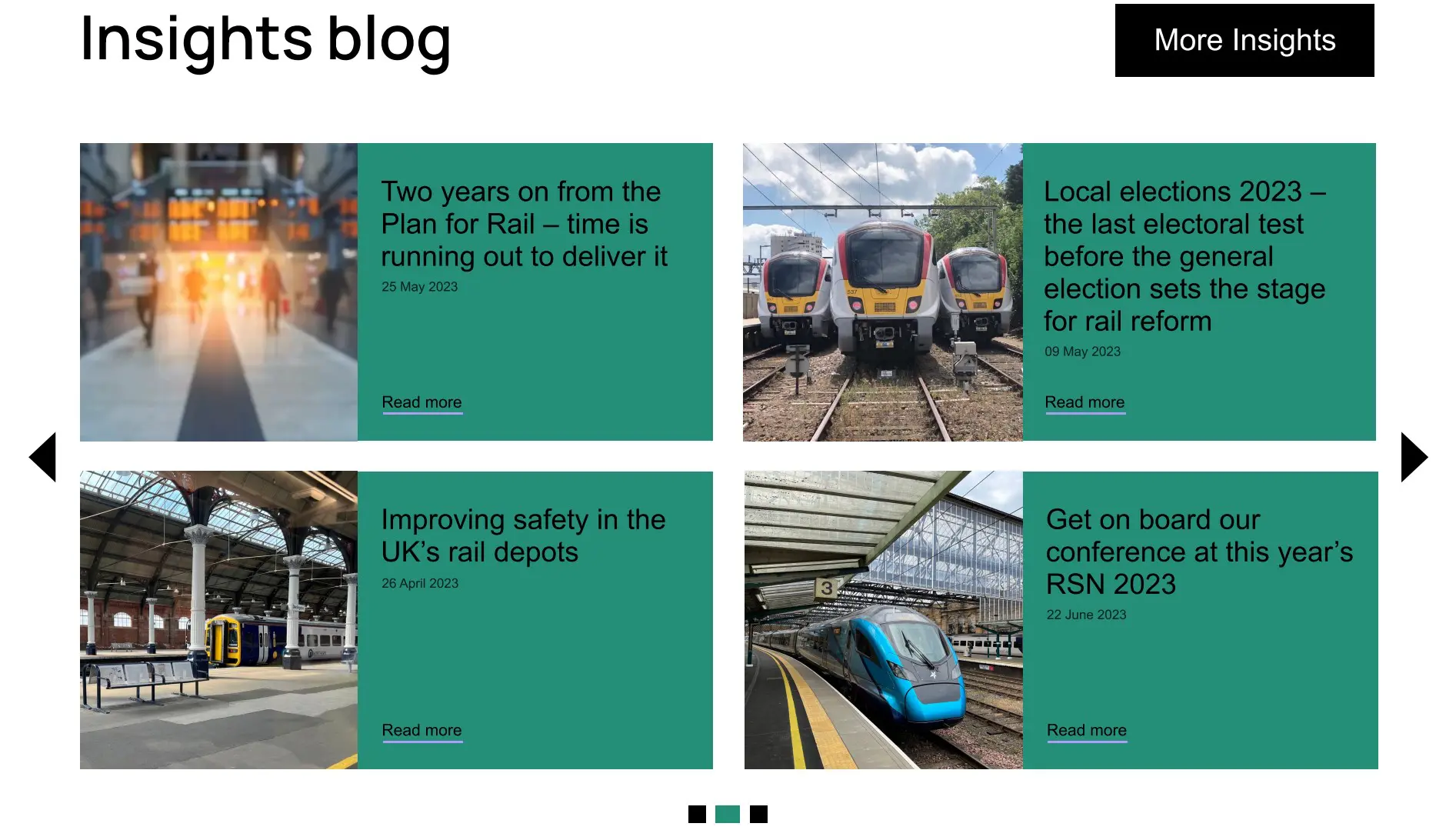
Home Page Design